저번에 생겼던 amp문제를 해결하고 이제 amp문제는 없겠지 하고 걱정을 놓고 있었는데 구글 웹마스터에서 또 amp문제가 있다는 알림을 확인했어요. 그 이유는 바로 amp관련 글을 쓰다 생긴거였어요. amp문제 기껏 해결해 놨더니 amp 해결 방법을 쓰다 또 amp 문제가? 후… 이번엔 TOC와 함께 쓰다 생긴문제인데 어떻게 생긴 문제인지 어떻게 해결했는지 설명해 드릴게요. 혹시 같은 문제 생기신 분들은 이렇게 해결해 보세요.
issue 확인
목차

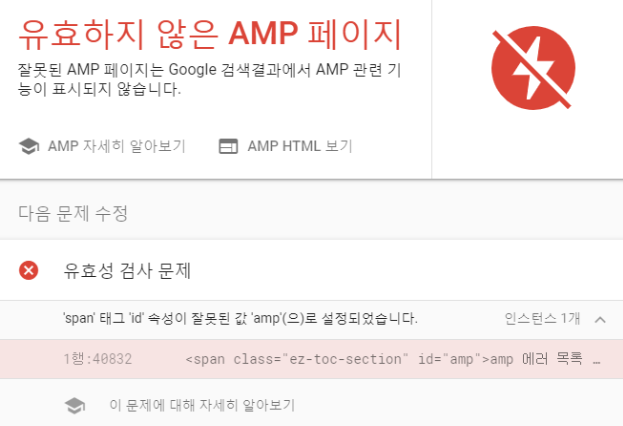
아니 왜 이런 에러가 생겼나. 해결해야 하니까 자세한 코드를 보러 갔죠
amp 테스트 <-링크
에러 페이지 주소를 검사하기를 눌렀죠.
문제가 생긴 코드 확인

해결방법찾기
뭐지 왜 id에 amp가 들어갔지 하고 생각을 해봤는데 앞에 클래스를 보니까 ez-toc-section이 있잖아요. 그때 알게됐어요. Easy Table of Contents 라는 플러그인을 지금 사용중인데 이게 헤딩요소를 자동으로 포장을 해주거든요. 목차로 만들 수 있게요. 그런데 id는 영어여야 하니까 첫 번째 나온 영어 단어를 id로 만드는 거에요. 만약 첫 번째 두 번째 단어가 모두 영어라면 그것을 붙여서 id로 만드니 문제가 안생기는데 이렇게 첫 단어만 영어면 문제가 생기더라구요.
그래서 바로 헤딩요소로 쓰는 이름을 바꿨습니다.
해결
제가 처음에 “amp 에러 목록”이라고 쓴 글을 “amp error 목록” 이라고 바꿨더니
id=”amp_error”라고 들어가네요.
이렇게 해결하고 다시 amp테스트 페이지에서 검사를 받았어요.

이제 유효한 amp페이지라고 뜨는군요.
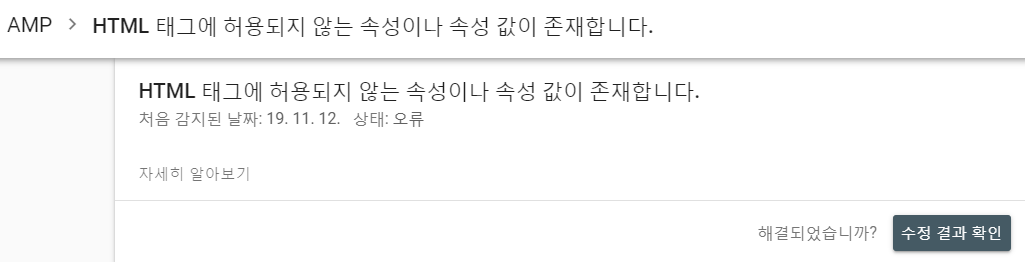
이렇게 문제가 없음을 확인하면 다시 구글웹마스터에 가서 왼쪽의 amp메뉴를 눌러 문제가 발생한 부분에서 수정 결과 확인 버튼을 한번 눌러주세요. 그래야 구글이 확인을 해주거든요. 그럼 며칠이 지나면 해결됐음을 확인하실수 있을거에요.
Accelerated Mobile Pages 와 Easy Table of Contents 플러그인을 같이 쓰면 이런 문제가 생길수도 있으니 혹시 저와같은 문제 겪으신 분은 이렇게 해결해주세요.