bitnami 배너를 지워 amp 문제 해결 이 되었는데요 어떤 일이었는지 알아보겠습니다. 아마존 라이트세일에서 워드프레스 자동설치를 이용하게 되면 bitnami wordpress를 설치해 줍니다. 여태까지 쓰는데 별 문제는 없었지만 amp를 적용하면서 amp 구현 오류나 나기 시작했습니다. 처음엔 대수롭지 않게 생각했는데 amp의 중요성을 깨닫고 해결방법을 찾기 시작했습니다.
목차
amp error 목록 확인 방법
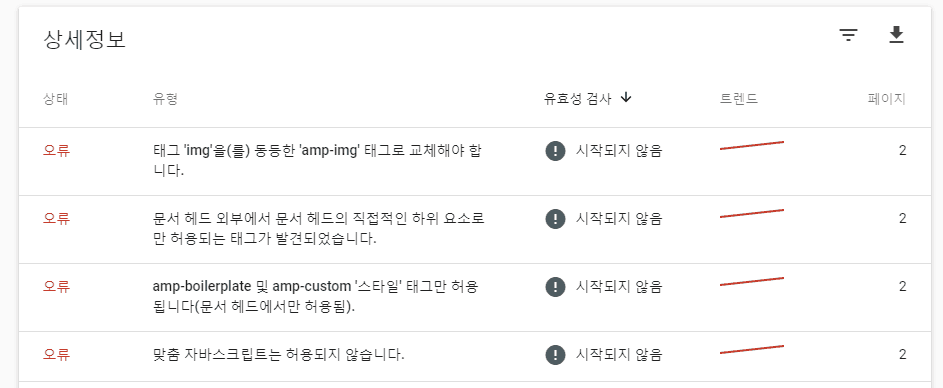
구글 웹 마스터 이곳에 들어가면 왼쪽의 목록에 보면 amp라는 메뉴가 있습니다. 여기서 amp가 문제가 된 것이 어떤 것인지 확인 할 수 있습니다.

태그 ‘img’를 동등한 amp-img 태그로 교체해야 합니다.
문서 헤드 외부에서 문서 헤드의 직접적인 하위 요소로만 허용되는 태그가 발견되었습니다.
amp-boilerplate 및 amp-custom 스타일 태그만 허용됩니다.
맞춤 자바스크립트는 허용되지 않습니다.
저는 이렇게 4가지 오류가 있었습니다.
정확한 원인을 알아보기 위해서는
amp error 코드 확인 방법
구글 amp 테스트 아래의 링크에서 테스트를 해보면 됩니다.
위의 홈페이지에 접속하게 되면 테스트할 URL 입력이라는 창이 뜨죠?
여기다 문제의 URL을 집어 넣으면 됩니다.
그럼 문제가 생기면 권장 조치라고 뜨고 문제를 누르게 되면 관련 코드를 보여줍니다.
bitnami로 인한 amp 에러 코드 확인 후 해결 방법
제가 문제가 생겼던 코드를 확인하니 전부 코드 맨 아래에 있는 bitnami와 관련된 코드였습니다.
평소에도 걸리적 거리는 이미지라고 생각했는데 이게 문제가 되네요. 잘됐군요 없애줍시다
이번에 ssh를 써야 합니다.
ssh 접속
putty로 lightsail ssh접속하기 혹시 모르시는 분을 위해 링크 남깁니다.
아마존의 경우는 웹에서 콘솔켜도 됩니다.
콘솔에 접속하고 login as 에서 로그인까지 마치셨나요?
그럼 딱 두개의 명령어만 칩시다.
명령어 2개 입력
sudo /opt/bitnami/apps/wordpress/bnconfig --disable_banner 1
sudo /opt/bitnami/ctlscript.sh restart
복사해서 putty의 콘솔창에다가 우클릭 한번 해주시면 붙여넣기가 됩니다.
위의 명령어는 bitnami configuration 설정 중에 배너를 사용안함으로 하는 옵션 같네요.
그리고 서버 재시작을 해주시면 끝납니다.
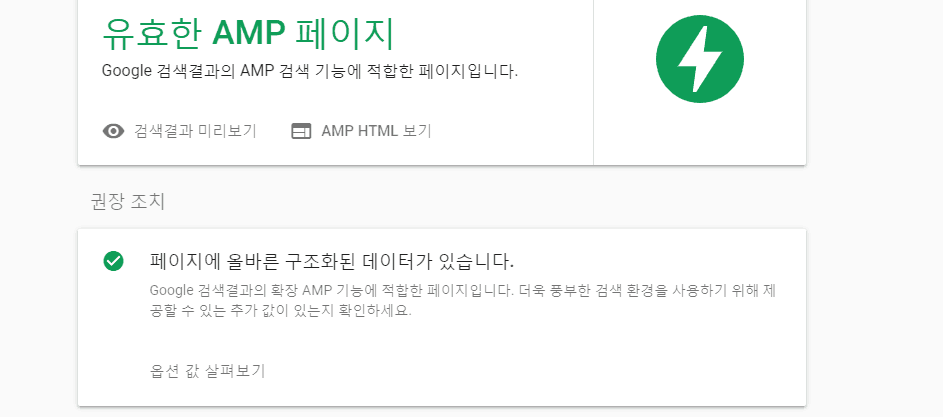
amp error 수정 확인

속이 시원하네요 오류가 다 없어져서
bitnami 배너를 지워 amp 문제 해결 혹시 같은 문제가 있으셨던 분이라면 한번 시도해 보세요!