워드프레스를 사용할때 예를 들어 탑 메뉴바를 키우고 싶다 또는 사이트 로고 이미지가 커서 사이즈가 안맞는다 하는 문제를 CSS수정으로 간단하게 바꿀 수 있습니다. 물론 테마를 수정해도 되겠죠. 그런데 테마 코드는 왠만하면 건드리지 않는게 좋다고 해요. 왜냐면 새로운 테마가 업데이트 됐을때 문제가 생길수도 있거든요. 물론 자식테마를 쓴다고 해도요. 보통 유료테마를 구매하면 뭐든 설정가능하게 해주지만 css만 바꿔도 간단한 수정은 되니까 혹시 간단하게 바꾸고 싶은게 있다 싶으면 이 방법대로 해보세요. 아주 쉽습니다.
목차
css수정으로 요소 사이즈 수정해보기
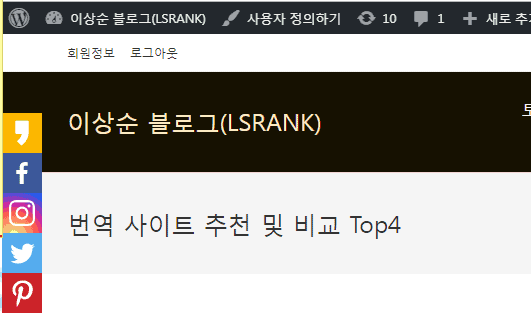
바로 이 사이트의 탑 메뉴바의 높이를 수정해 보겠습니다.
크롬 개발자 도구
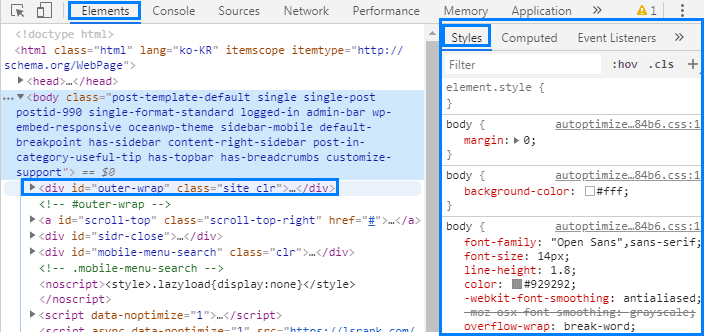
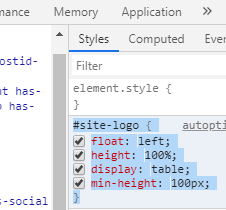
우선 크롬의 경우 F12를 누르면 “개발자 도구”가 나와요. 개발자 도구에서 Elements를 누르시면 오른쪽에 Style이라는 부분이 생기고 이 곳에서 각 파트의 css코드를 볼 수 있어요.
크롬 개발자 도구를 통해 요소의 class나 id확인하는 방법

위 사진처럼 Elements를 누르면 아래 html코드가 나오죠? 코드에서 ▶표시된 부분을 누르면 ▼이 모양으로 바뀌면서 코드가 펼쳐지고, 또 누르지 않고 마우스 커서만 가져다 놔도

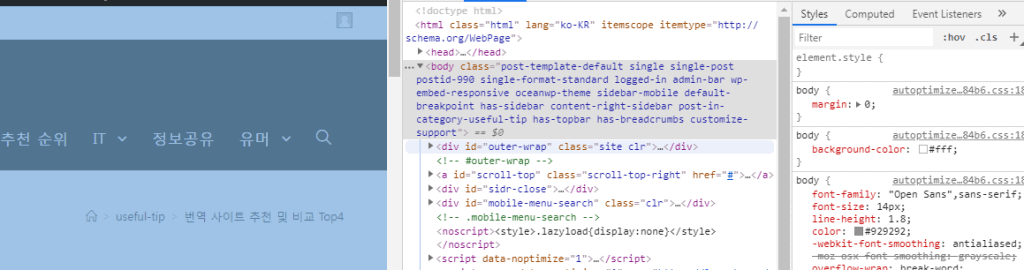
위 사진처럼 해당되는 코드가 포함된 부분이 왼쪽처럼 푸른색으로 표시가 됩니다. 같은 방법으로 몇 번 따라가면 해당 요소의 class나 id를 알 수가 있어요.

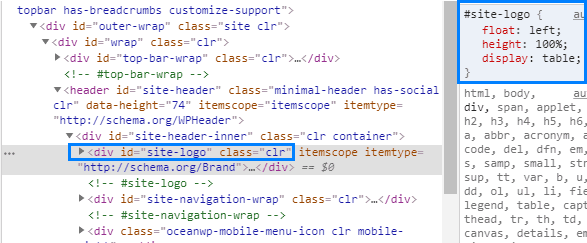
내려가다 보니 site-logo라는 아이디를 찾을 수 있었어요. 마침 오른쪽을 보니 site-logo의 css 코드가 나오네요.
개발자 도구를 이용해 css코드 수정해보기
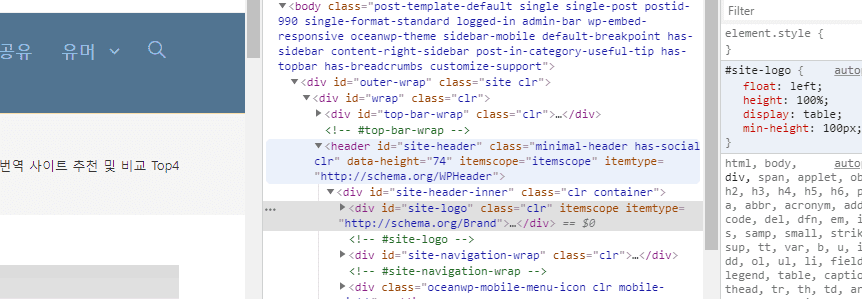
저기에 min-height를 넣어서 site-log부분에 넣은 이미지가 최대한 잘려서 보이지 않도록 최소 높이값을 지정해 볼게요.

오른쪽 css코드 있는 부분에 그냥 min-height: 100px;라고 쳤습니다. 그러니까 오른쪽과 같이 메뉴바와 logo가 있는 바의 높이가 높아져 있네요.
크롬 개발자 모드로 테스트를 했으니

테스트한 코드 사이트에 적용하기
테스트에 사용한 css코드 부분을 복사해 주세요.
이제 워드프레스 관리자모드에서 보면

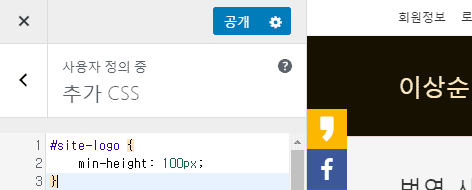
상단에 사용자 정의하기 부분이 있죠? 관리자 페이지에서도 사용자 정의하기가 있으니 여기를 들어와 주세요. 테마 마다 약간 다른 부분이 있으나 사용자 정의하기를 누르시면 “추가 CSS”라는 메뉴가 있을 거에요.

방금 전에 복사한 코드를 붙여넣기 해주세요. site-logo가 id여서 #아이디 { 속성:속성값; }
이런 형식으로 들어갑니다. 이것을 선택자라고 하는데요. class의 경우에는 .클래스명 { 속성:속성값; } 식으로 써주시면 돼요.
추가했더니 로고가 들어가는 높이가 늘어났습니다. 로고를 이미지로 넣으실 경우 이런 방법을 사용해도 쉽게 크기를 조절할 수 있어요.
글 마무리
css코드를 너무 많이 사용하면 접속자에게 보내는 패킷(데이터) 크기가 늘어나서 사이트 응답속도가 낮아지기 때문에 안좋기는 합니다.
그렇지만 간단하게 바꾸실경우 이런 코드 몇 줄 넣는다고 해도 응답속도 차이는 없으니 한번 사용해 보세요.