
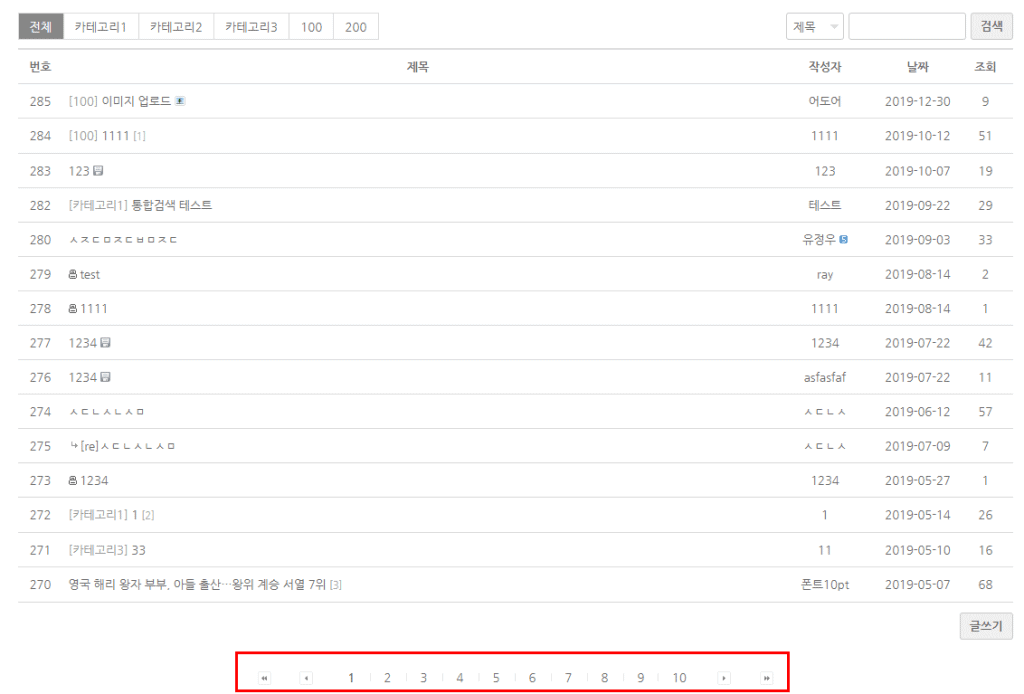
망보드는 pc에서 보면 위와 같은 화면이 나옵니다. 15개의 글씩 출력되고 아래에 게시판 페이지가 표시되죠?
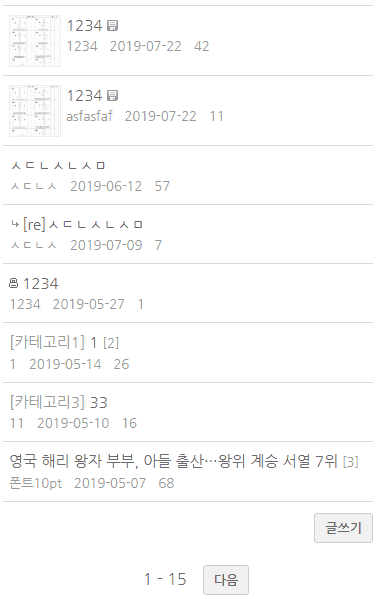
그런데 모바일에서 보면 이런 화면이 나옵니다.

아래에 글 번호가 표시되는게 아니라 1번 글부터 15번 글까지 나온다고 표시됩니다. 다음을 누르면 16-30으로 표시되구요.
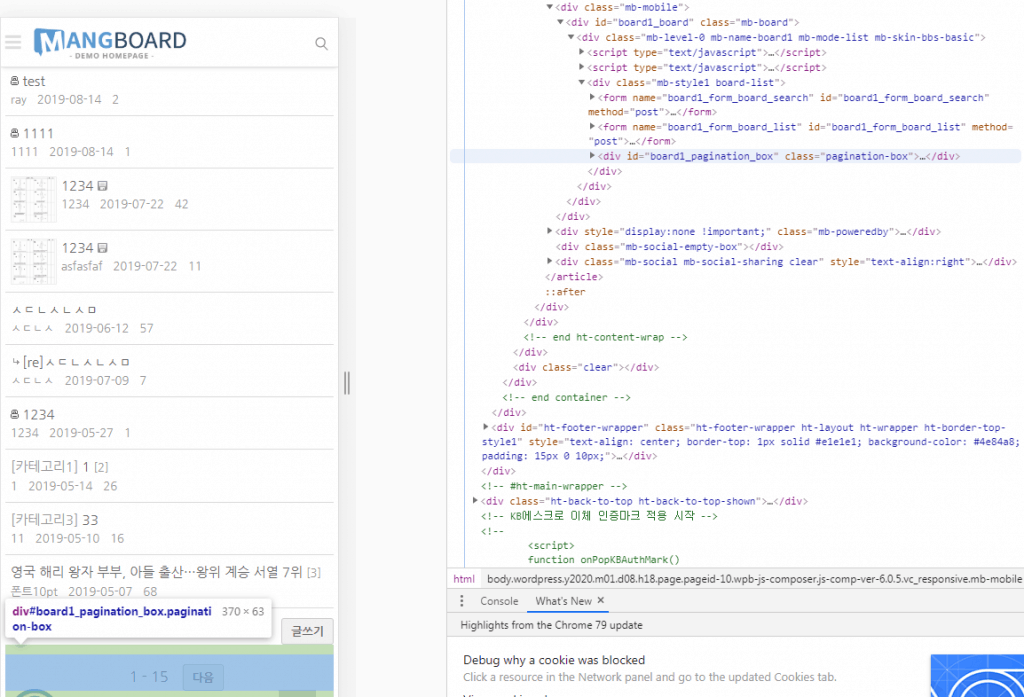
모바일에서도 원하는 페이지로 빨리 갈수 있으면 좋잖아요? 그래서 코드를 한번 살펴봤습니다.

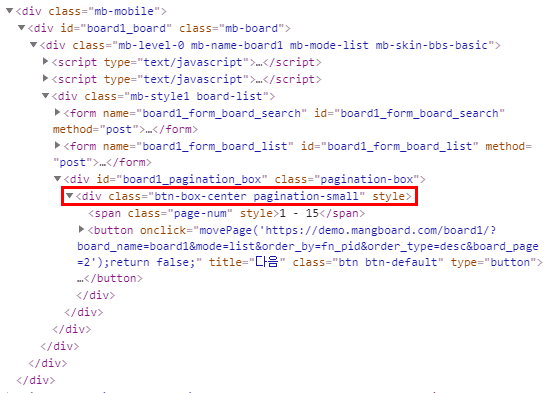
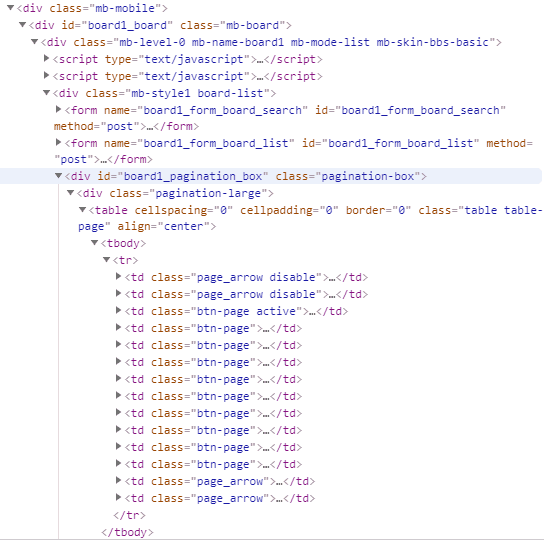
pagination_box가 아마도 저 글 숫자가 표시되는 부분이라고 생각되었습니다.

모바일의 경우 pagination-small로 되는 것 같고

pc에서 출력되는 경우도 확인해 보니 pagination-large로 되는 것 같았습니다.
본격적인 작업을 하기전에 어디서 저것을 바꾸는지 확인을 해야했습니다. 그래서 망보드를 다운받아서 코드를 살펴보았습니다.

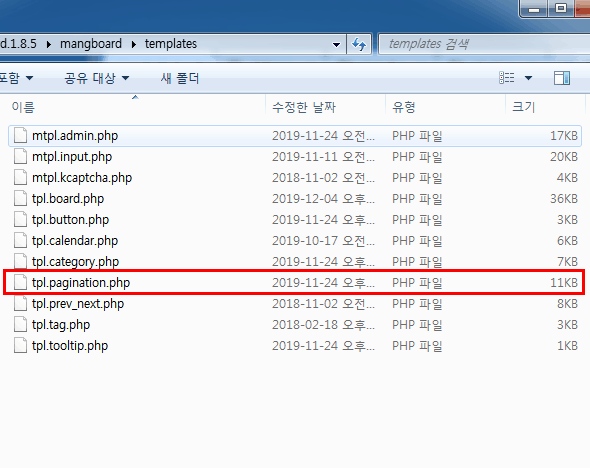
망보드 파일 압축을 푸니까 이런 폴더 구조를 갖고 있더라구요. skin에 따라서 달라지지 않는 것 같아서 우선 templates를 보기로 했습니다.

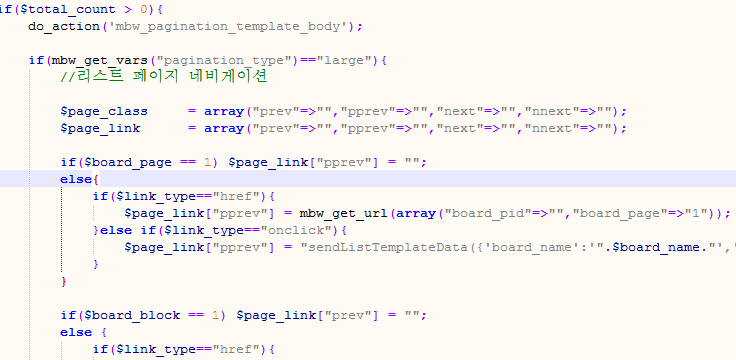
운좋게 바로 pagination을 찾았습니다. 저 파일을 열고 저는 large에 해답이 있을 것 같아서 large를 검색하니 바로 나오더라구요.

mbw_get_vars(“pagination_type”) 이게 large일 때만 제가 원하는대로 표시되는 것 같네요.
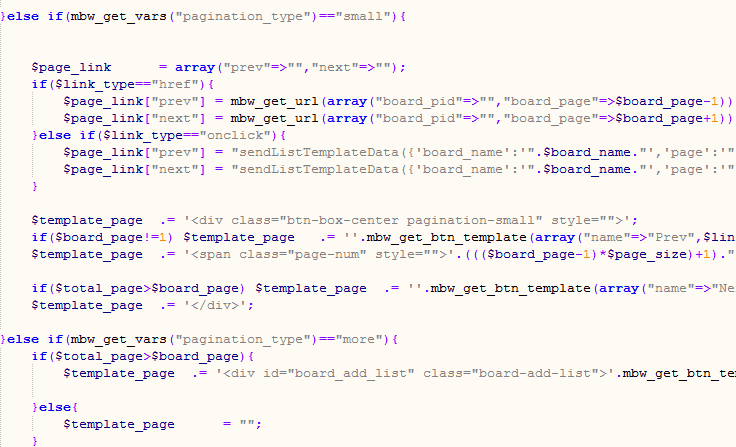
아래에 보니까

small일때 코드도 나옵니다.
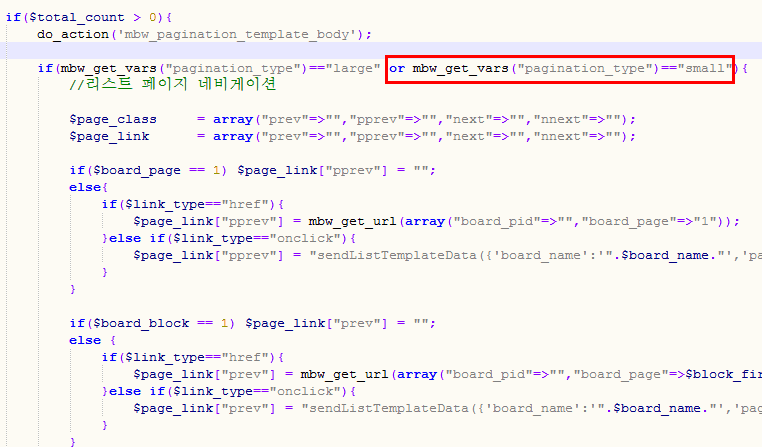
그래서 가장 빠른 해결책은 large일때와 small일때 제가 원하는 코드처럼 돌아가도록 하는 것 이었습니다. 그래서 large부분에 글자 몇개를 넣었습니다.

or mbw_get_vars(“pagination_type”)==”small” 제가 넣은 코드는 이것 밖에 없습니다.
ssh로 plugin설치 된 디렉터리에가서 mangboard를 찾고 저 코드를 집어 넣었더니 휴대폰에서도 아래에 페이지가 표시되는 것을 확인할 수 있었습니다.
ssh 접속 방법은 https://lsrank.com/web/lightsail-ssh-ftp/ 참고해 주세요.
